プラグインBreadcrumb NavXTをカスタマイズする
目次 ➖
パンくずリスト?「Breadcrumb NavXT」プラグイン?
ホームページのナビゲーションの役割をするBreadcrumb NavXTは童話「ヘンゼルとグレーテル」のエピソードから転じて、「何かをたどる際の目標」という意味で用いられています。
WordPressで「パンくずリスト」を簡単に使えるようにするのがこの「Breadcrumb NavXT」プラグインです。
詳しい内容を見たい方はこちら → Breadcrumb Nav XT 公式サイト
Breadcrumb Nav XTインストール方法 🐣

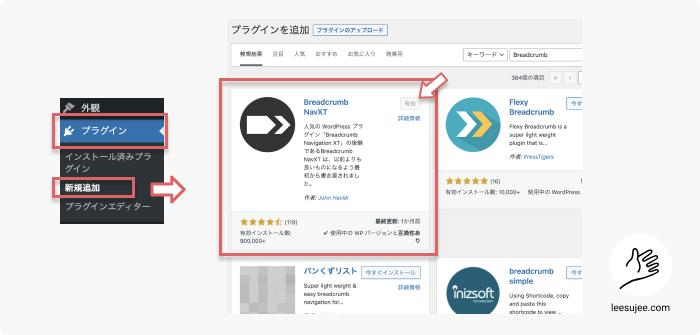
WordPress cms画面の左メニュー > プラグイン > 新規追加 > [ Breadcrumb ] 検索
「今すぐインストール」ボタンをクリックするだけでインストールできます。
インストールが終わったら、「有効」ボタンを押してください。

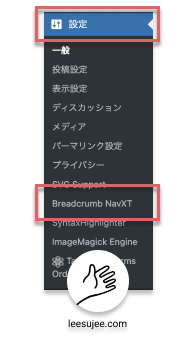
左メニュー > 設定 > Breadcrumb NavXT が表示されます。
Breadcrumb NavXTを設定する
「パンくずリスト」を表示させたい場所に下記のコードを設置します。
設置場所はページのタイトル周りなどが一般的です。
下記のコードをコピーしてテンプレートファイルに貼り付けてください。
<div class="breadcrumbs" typeof ="BreadcrumbList" vocab ="https://schema.org/">
<?php if(function_exists ('bcn_display'))
{
bcn_display();
}?>
</div>自分の場合は blogのsingle.phpに下記のように設置しました。
<?php get_header(); ?>
<div class="breadcrumbs" typeof ="BreadcrumbList" vocab ="https://schema.org/">
<?php if(function_exists ('bcn_display'))
{
bcn_display();
}?>
</div>
Breadcrumb NavXT表示内容を変える
Breadcrumb NavXTはこちらの表示がデフォルトです。
サイト名 > カテゴリー名 > ページタイトルサイト名が出るより「ホーム」のような表示が出る方がユーザーにとって分かりやすいのでこういう表示を変えてみます。
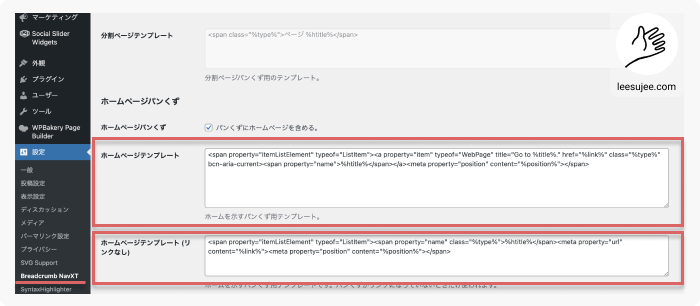
サイト名 👉🏻 ホームに変える

<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>[ %htitle% ]この部分を変えてください。(ex. ホーム、HOME, Homeなどに変えます。)
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">HOME</span></a><meta property="position" content="%position%"></span>Font Awesomeを使って変える
このサイトは Font Awesomeのアイコンを入れて変えました。

<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name"><i class="fas fa-home"></i>HOME</span></a><meta property="position" content="%position%"></span>

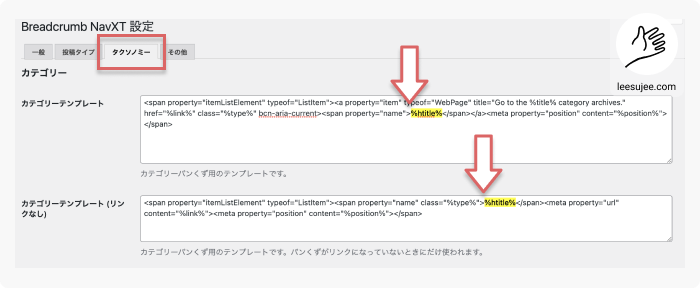
💡 カテゴリー名の前にもアイコンを入れたい場合は「Breadcrumb NavXT」の設定 > 「タクソノミー」 タブ > カテゴリーテンプレート > %htitle%の前にアイコンコードを追加してください。
制作に関するお問い合わせはこちら ➝

今回はWordpressの必修プラグインである「Breadcrumb NavXT(パンくずリスト)」の表示をカスタマイズする方法について説明します。
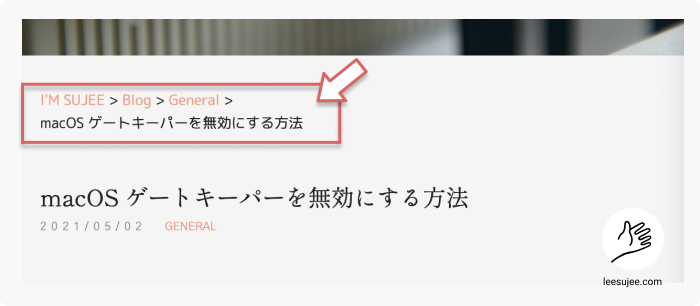
ブログ、記事の上部に自分が見ているページがどこなのか分かる部分!
「 ホーム > ブログ 」← このような階層を示すような部分を「パンくずリスト」と言います。